RTSP协议视频流媒体平台EasyNVR调用云台控制接口返回400报错的问题处理
本文共 409 字,大约阅读时间需要 1 分钟。
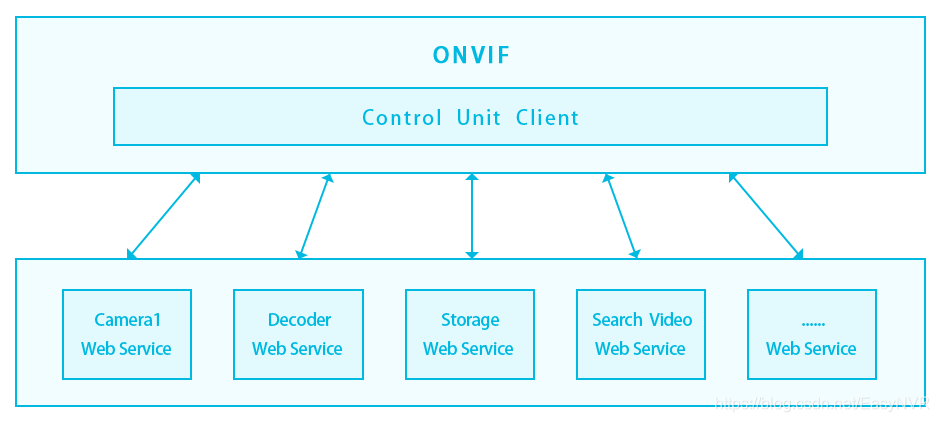
网络摄像头RTSP协议视频直播平台是TSINGSEE青犀视频全线产品中最先支持ONVIF协议的平台,可以通过ONVIF进行云台控制。

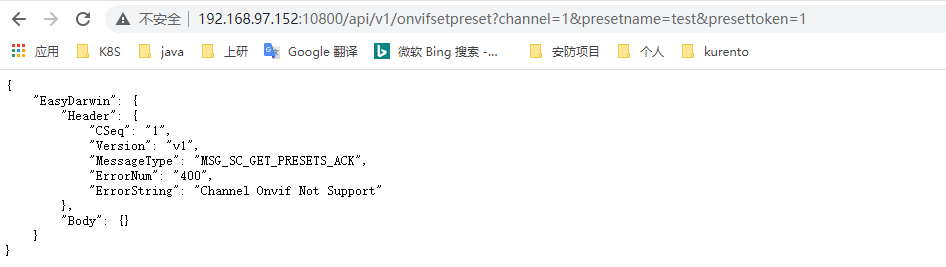
在用户使用EasyNVR调用云台控制的接口时,发现会返回400的报错,报错页面如下:

原因分析
经过分析发现此问题有以下几点原因
1.Onvife探测必须是在同一个网段下; 2.在调用接口前必须现调用登录接口。解决方法
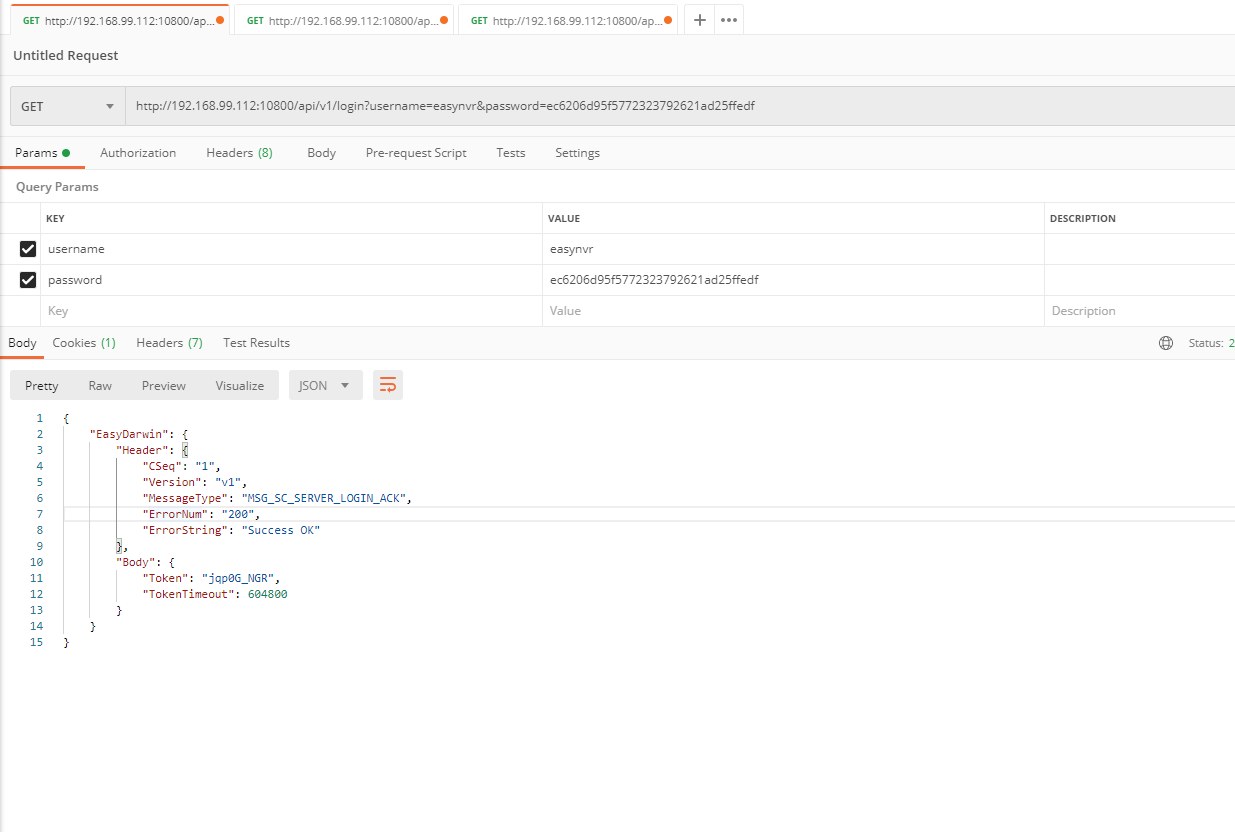
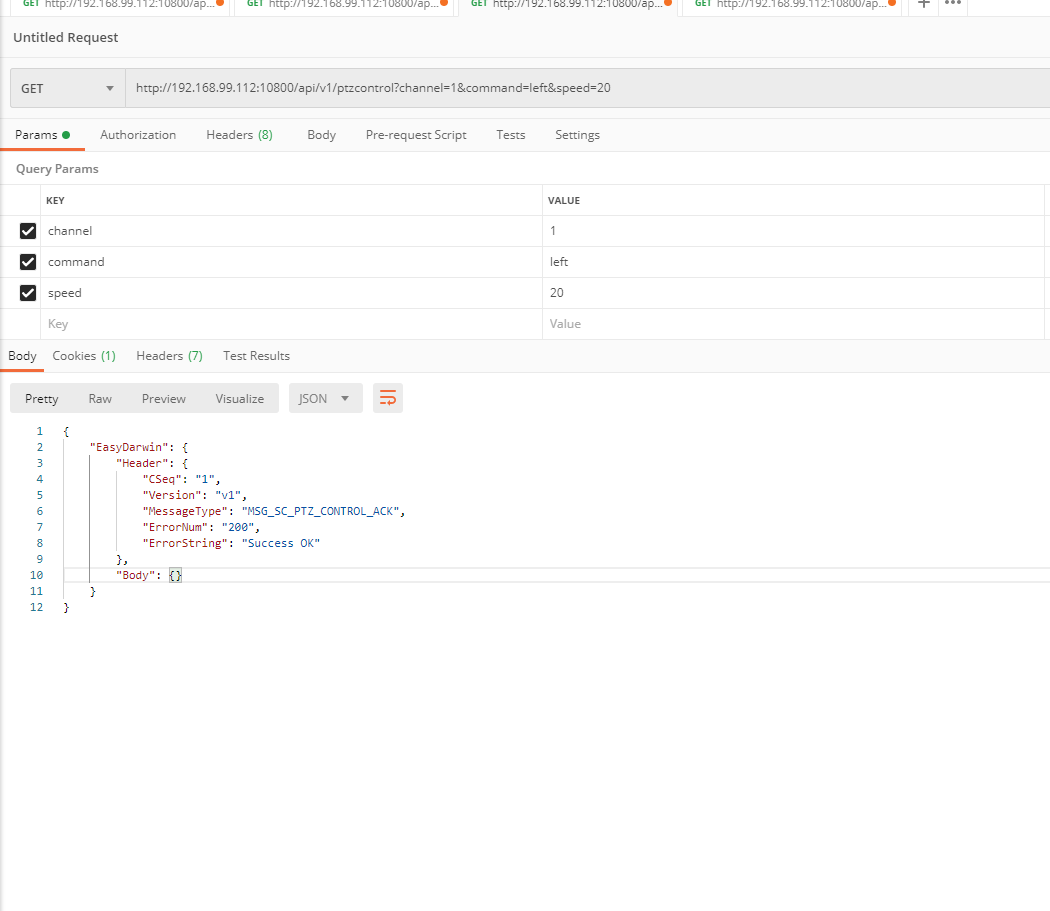
1.首先,我们先调用登录接口,调用方法如下图:

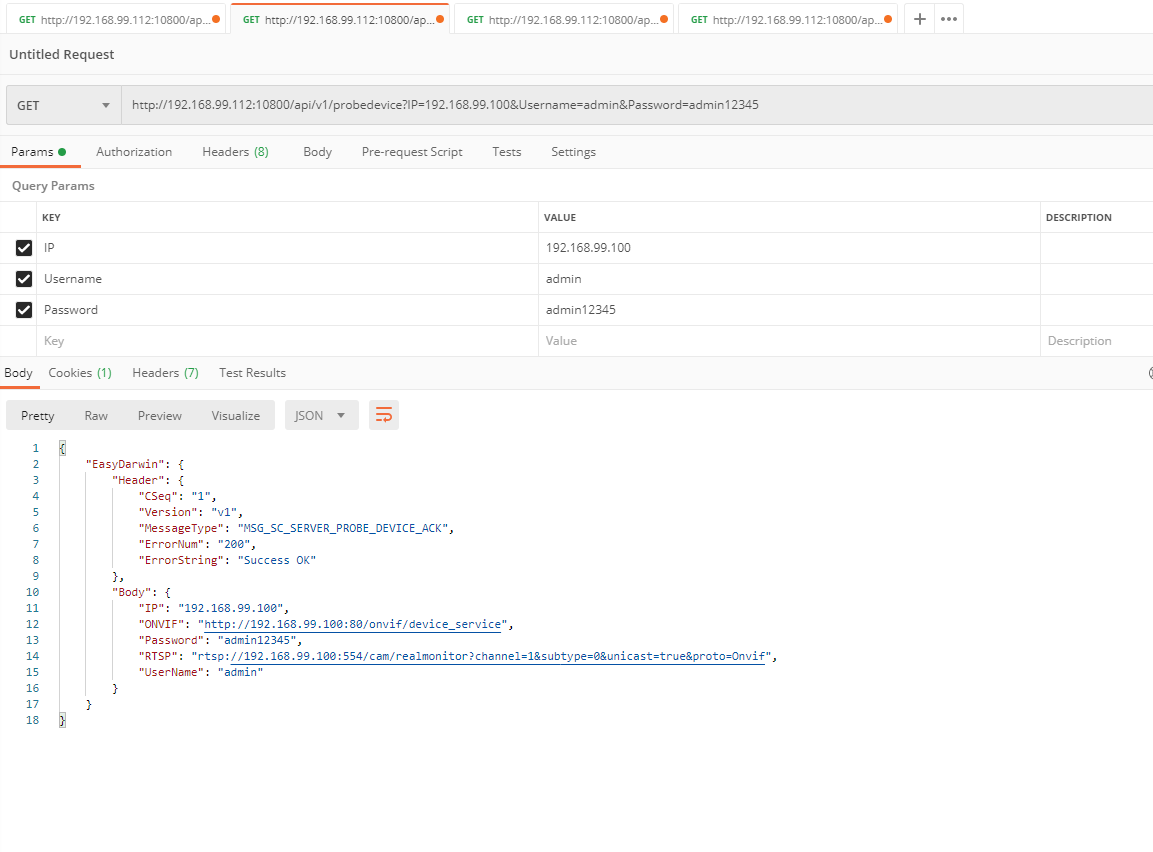
2.随后调用onvif探测接口来查看服务是否可以进行探测到摄像头:

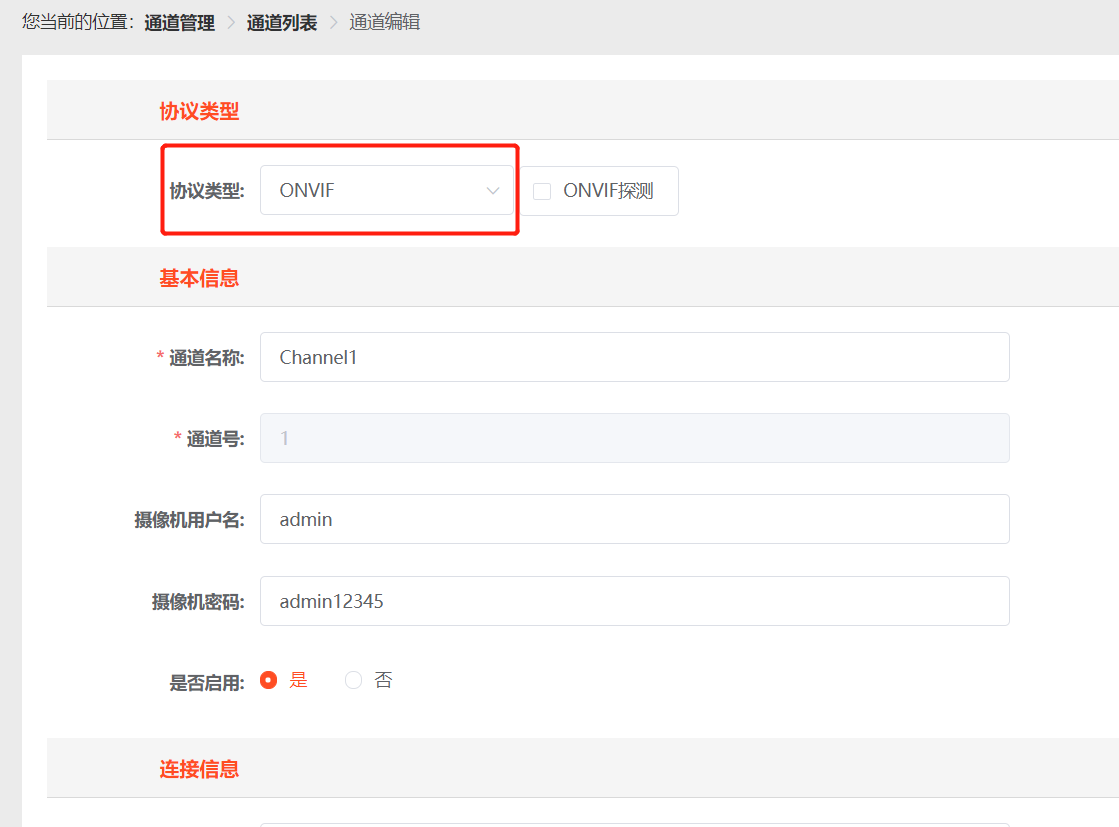
注:调用前必须先打开【通道管理】内的协议类型更改为ONVIF,否则就会出现我们最开始讲的400报错。

将协议类型更改完成后调用即可成功。

EasyNVR视频平台中的Onvif协议可以参考《》一文,如果大家还想了解更多视频相关的解决方案,可以访问TSINGSEE青犀视频,所有视频解决方案皆有演示系统可以浏览,也可联系我们获取测试版本进行实战测试。
转载地址:http://qmyvz.baihongyu.com/
你可能感兴趣的文章
NN&DL4.7 Parameters vs Hyperparameters
查看>>
NN&DL4.8 What does this have to do with the brain?
查看>>
nnU-Net 终极指南
查看>>
No 'Access-Control-Allow-Origin' header is present on the requested resource.
查看>>
No 'Access-Control-Allow-Origin' header is present on the requested resource.
查看>>
NO 157 去掉禅道访问地址中的zentao
查看>>
no available service ‘default‘ found, please make sure registry config corre seata
查看>>
No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK?
查看>>
no connection could be made because the target machine actively refused it.问题解决
查看>>
No Datastore Session bound to thread, and configuration does not allow creation of non-transactional
查看>>
No fallbackFactory instance of type class com.ruoyi---SpringCloud Alibaba_若依微服务框架改造---工作笔记005
查看>>
No Feign Client for loadBalancing defined. Did you forget to include spring-cloud-starter-loadbalanc
查看>>
No mapping found for HTTP request with URI [/...] in DispatcherServlet with name ...的解决方法
查看>>
No mapping found for HTTP request with URI [/logout.do] in DispatcherServlet with name 'springmvc'
查看>>
No module named 'crispy_forms'等使用pycharm开发
查看>>
No module named 'pandads'
查看>>
No module named cv2
查看>>
No module named tensorboard.main在安装tensorboardX的时候遇到的问题
查看>>
No module named ‘MySQLdb‘错误解决No module named ‘MySQLdb‘错误解决
查看>>
No new migrations found. Your system is up-to-date.
查看>>